FI - Enriching Gameplay
Context
Family Island is a top-grossing mobile simulation game where players build and expand their Home Island while exploring new Adventure Islands weekly. By 2025, the game’s core loop was highly engaging but began showing signs of player fatigue.
Players wanted:
Faster progression
More variety in gameplay
Better reward systems to sustain long-term motivation
As UX/UI Team Lead, I led the design of two meta features aimed at deepening engagement and enhancing progression without disrupting the core experience players loved.
My Role
As the Product Design Team Lead, I managed a multidisciplinary team of 11—UX/UI designers, concept artists, and animators—while also working hands-on to design and refine features in collaboration with product managers. I led the creation of micro-interactions, ensuring delightful feedback through sound, haptics, and animations. Together with the Market Research team, I gathered and presented reference materials to align our vision with player expectations and industry trends.
Company
The Challenge
While successful, the existing gameplay loop had limitations:
Slow Progression
Advancement was tied mainly to new weekly Adventure Islands.
Repetitive Actions
Similar tasks across events reduced excitement.
Limited Rewards
Players had few opportunities to earn meaningful resources outside core mechanics.
We asked how can we introduce new mechanics that add depth and motivation, while staying seamless within the core loop?
Design Goals
Enhance the core gameplay by introducing fresh, engaging challenges.
Create Adventure Islands-loops where new features both feed and benefit from existing mechanics.
Deliver meaningful rewards that motivate players to explore and invest more time.

Feature 1: Treasure Temple
Concept
Players earn mattocks in Adventure Islands, unlocking access to the mystical Treasure Temple.
Inside, they break tiles to uncover hidden Fossils - collecting them rewards energy for the core & adventure islands game and opens deeper temple levels.
Progression is visualized with a Grand Prize progress bar: each completed temple brings players closer to a major reward.
UX Process
Mapped player journeys to identify moments of fatigue.
Ran heuristic evaluations to pinpoint UI friction in existing reward systems.
Defined player motivations: exploration, collection, and anticipation of rewards.
Wireframes & Iterations
Early concepts explored grid-based boards for clarity.
Designed interactive tile-breaking animations for tactile feedback.
Tested layouts balancing thematic visuals (Aztec temple) with functional UI elements.
Visual Design
Integrated seasonal reskins to align with events and keep the feature fresh.
Crafted fossil designs to evoke curiosity and narrative depth.
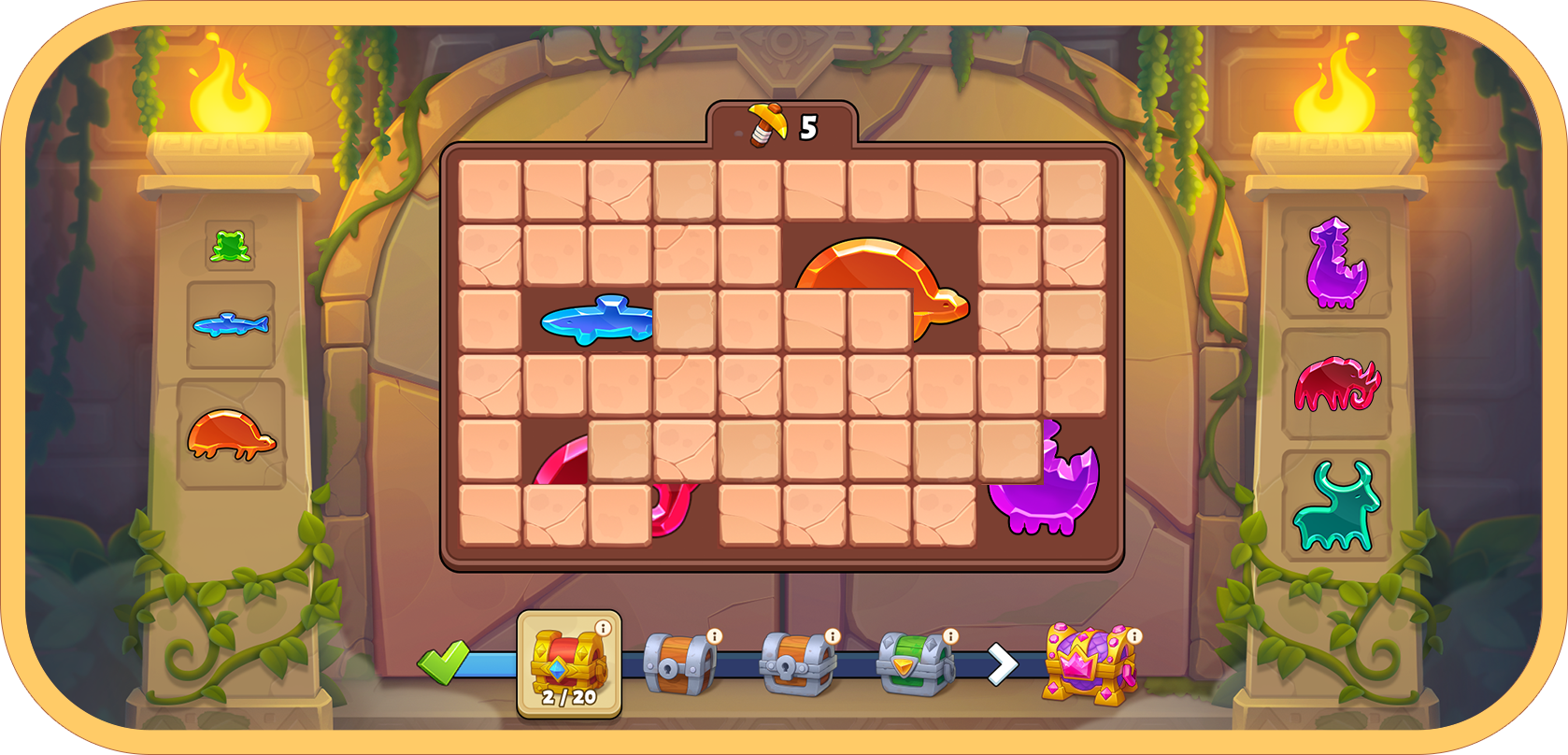
Seasonal Reskin Example: Bay of Fortune
In this reskin, the familiar Treasure Temple mechanic transforms into a tranquil lake exploration.
Instead of breaking tiles, players select floating crates drifting on water. With each level, the camera gradually pulls back to reveal a wider river filled with more crates, amplifying the sense of scale and discovery.
At the final stage, players unlock a hidden island bursting with rewards - tying the visual theme to a satisfying narrative payoff.
Seasonal Reskin Example: Touchdown
In the “Touchdown” reskin, the Treasure Temple mechanic transforms into a playful sports-themed experience.
Players pick from golden Touchdown cards to uncover items displayed on the left side of the screen. As they progress, the number of cards grows, increasing the challenge and reward potential. Once all items are collected, an adorable rooster mascot runs onto the field to score a touchdown for the player’s purple team, adding a charming narrative moment that celebrates their achievement.
This reskin was also tied to the Daily Tasks system: each ring collected during Touchdown rounds contributed to daily missions on a separate screen, rewarding players with bonus prizes and motivating them to complete all Touchdowns for even greater rewards.
Outcome
Created a “game within a game” that added layers of discovery.
Strengthened the core loop:
Golden mattocks → Treasure Temple → Energy boosts → Adventure Islands.Provided opportunities for narrative storytelling and monetization through seasonal content.
Early metrics showed players engaging with Treasure Temple sessions 20% longer than similar side features.

Feature 2: Merge-2
Concept
Merge-2 invites players into a magical forest where they use Energy Capsules (earned in Adventure Islands or other in-game features) to merge items and unlock new objects.
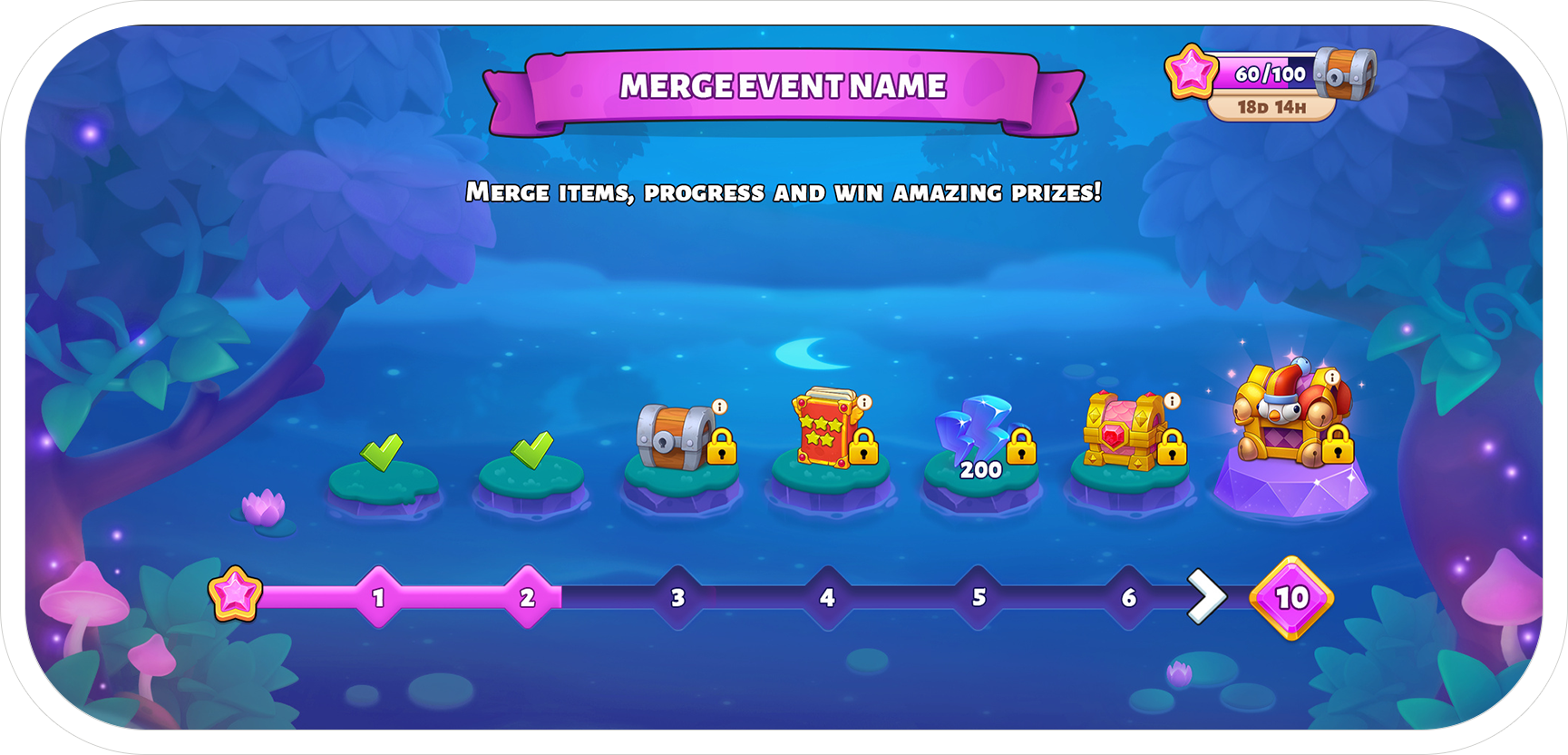
The goal: complete item requests to progress through levels toward a Grand Prize, all while expanding their in-game collection.
UX Process
Benchmarked popular Merge games to identify best practices in board design and player flow.
Defined the interaction model: drag-to-merge mechanics with clear visual feedback.
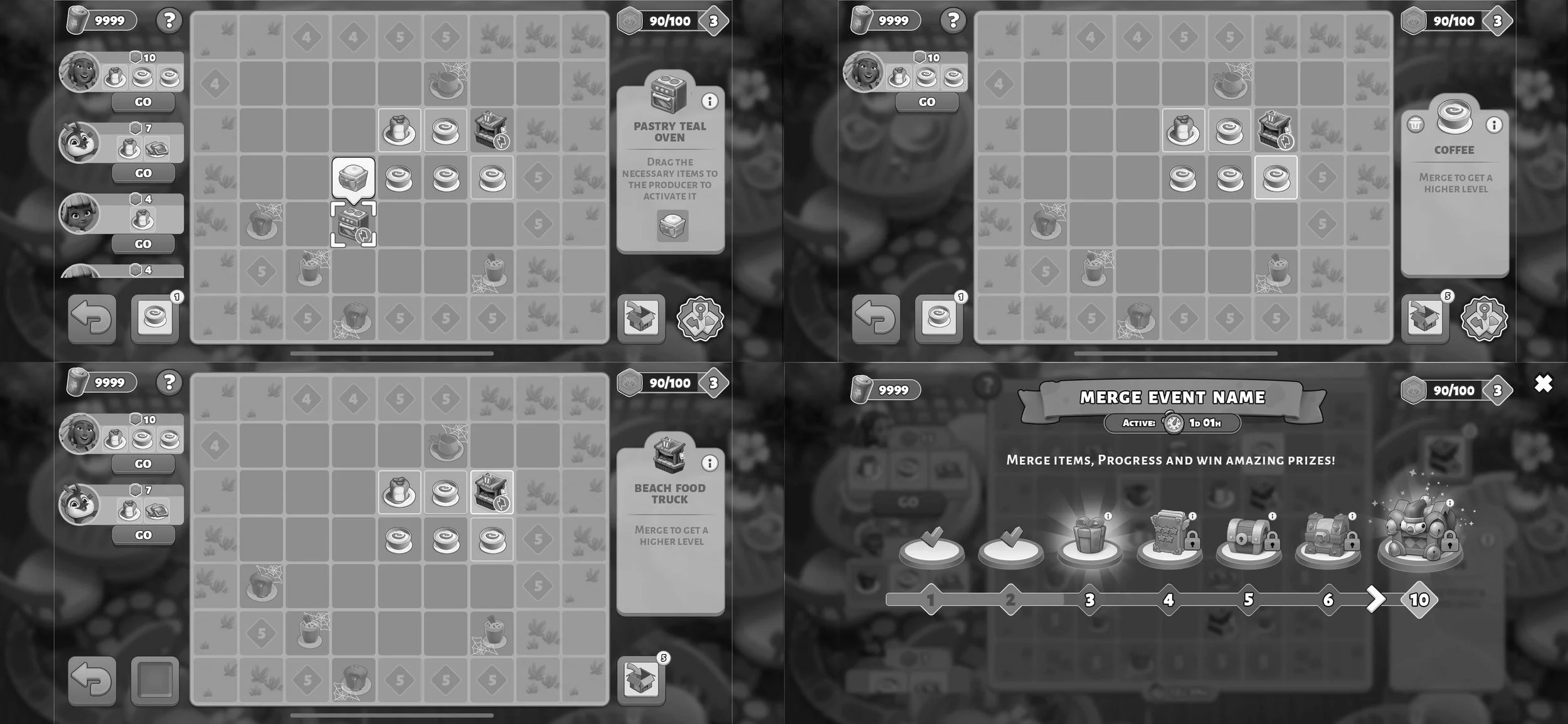
Wireframes & Iterations
Designed layouts balancing complex merge chains with clean, intuitive UI.
Developed onboarding flows to introduce new players to Merge mechanics.
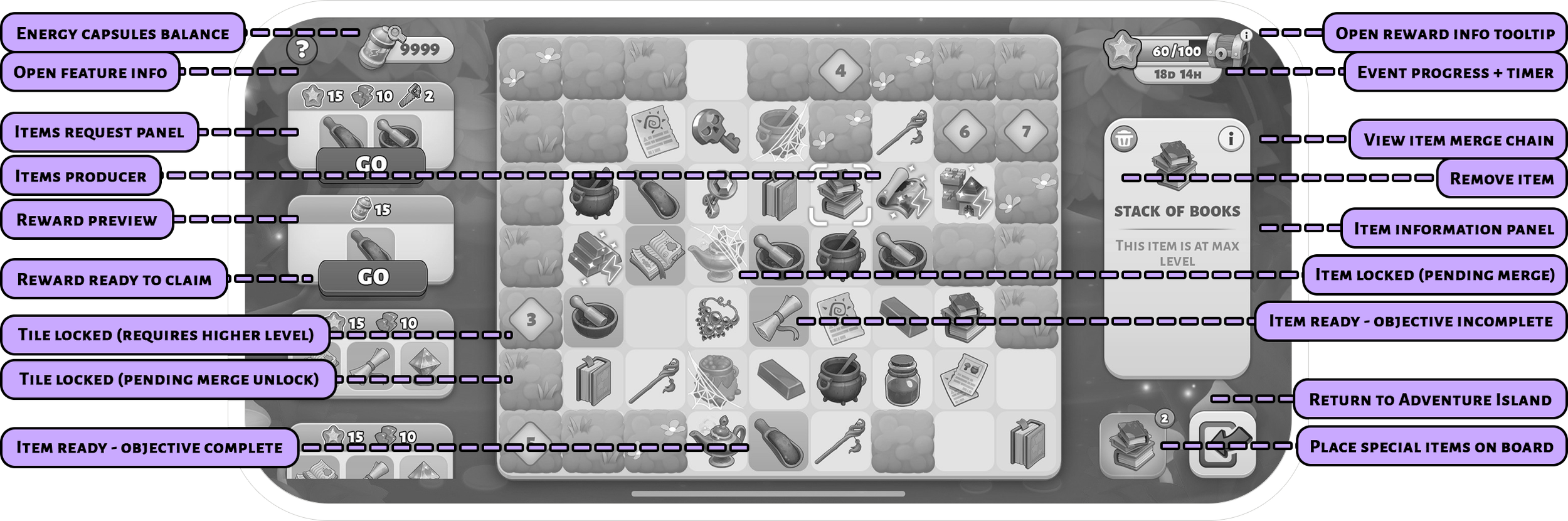
Visual Design
Lush, vibrant environment contrasting with Adventure Islands to give players a fresh sensory experience.
Library system for tracking discovered items and encouraging collection-driven behavior.
Outcome
Introduced a familiar yet exciting mechanic that encouraged longer play sessions.
Established another event-loop:
Energy Capsules → Merge board → Adventure islands resources → Adventure Islands.Designed for scalability: the Merge framework supported new board designs and seasonal content.
The Impact
Deeper Engagement – Both features extended session times and gave players meaningful mid-term goals.
Stronger event-Loops - Resources flowed seamlessly between core gameplay and adventure islands features.
Increased Monetization Potential - New entry points for In-App Purchases (e.g., boosters, skins).
Retention during adventure islands periods improved by an estimated 12%.
My Role & Contributions
Led the UX strategy and UI design process end-to-end for both features.
Designed (together with the UX/UI team) and iterated on wireframes, flows, and high-fidelity UI.
Collaborated closely with Product Owners, game designers, artists (concept & content artists, animators and tech-artists), and developers to ensure seamless integration.
Oversaw implementation and provided UX & UI QA to fine-tune interactions.
Key Takeaways
Integrating event features into live games requires balance - enhancing depth without overwhelming players.
Seamless loops between adventure islands and features are key to maintaining engagement.
Visual storytelling and tactile UX can make new mechanics feel native to existing worlds.